スポンサーリンク
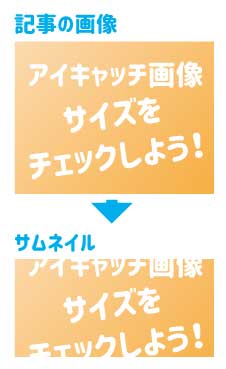
記事一覧のアイキャッチ画像が切れてしまう…
サムネイル画像でも全部表示される、最適サイズはいくつだろう?
どうやって調べればいいの?
こんな方におすすめの内容です。

この画像のように、
サムネイルでアイキャッチ画像が切れてしまうと、
もったいないですよね。
ここでは
各テーマの画像サイズ
サイズの調べ方
を紹介します。
※カスタマイズをしていない、
2カラムでの画像サイズになります。
「JIN」のアイキャッチ画像サイズ
横 700px 縦 394px
「STORK」のアイキャッチ画像サイズ
横 728px 縦 435px
「SANGO」のアイキャッチ画像サイズ
横 700px 縦 404px
(正方形のサムネイルで切れないようにするには、404pxの正方形に収まるようにレイアウトしてください。)
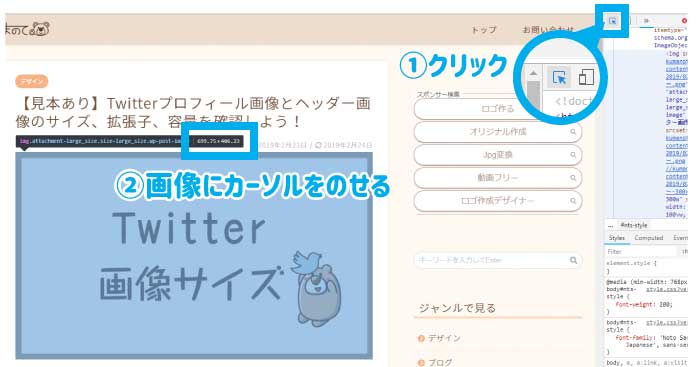
画像サイズの調べ方

- ブラウザ「Crome」で調べたいサイトを開きます。
- 「F12」を押します。右側に「デベロッパーツール」というのが表示されます。
- ツール左上の矢印をクリック。
- サイズを調べたい画像の上に、カーソルを乗せます。
画像の表示サイズが上に出てきます。※ウインドウ幅によって画像サイズが変わる場合もあるので注意。
スポンサーリンク
スポンサーリンク










 KUMANO(くまの)
KUMANO(くまの)