このアイコン
「ここをクリックすると、別のウインドウが開きます」
と一目で分かって便利ですよね。
簡単にこのアイコンが表示できる方法を説明します。
コピペでOKです。
主にwordpressを使っている人向けに説明しています。
目 次
まず、head内に下記を追加
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
「fontawesome.comって所にあるフォントを使います。」
って意味です。
入力する「head」の場所
wordpressのテーマ「jin」を使っている人
左メニュー「HTMLタグ設定」→「head内」
その他のwordpressテーマ
左メニュー「外観」→「テーマの編集」→右側の一覧から「header.php」を探して開く。<head>タグと<head/>の間にコピペします。
外部リンクに、アイコンを手動でいれる方法
アイコンを表示したい場所に、下記をコピペ
<i class="fas fa-external-link-alt"></i>
▼記入例
ここに表示 <i class=”fas fa-external-link-alt”></i>
ここに表示
と表示されます。
外部リンクに、自動でアイコンを入れる方法
別のウインドウで開くリンクに、
リンクの後ろにマークが自動で付くようになります。
同じウインドウで開くリンクにはマークは付きません。
「追加CSS」に下記をコピペ
.entry-content a[target="_blank"]:after {
font-family: 'Font Awesome 5 Free';
content: '\f35d';
font-size: 0.9em;
margin: 0px 3px;
font-weight: 900;
}
※target=”_new”に設定している人は、
1行目の「_blank」を「_new」に修正してください。
入力する「追加CSS」の場所
左メニュー「外観」→「カスタマイズ」→「追加CSS」
アフェリエイト広告などを貼っている方は、
自動にすると広告画像などにもマークが入ってしまう事があります。
その場合は外部リンクをtarget=”_new”に設定するか、
手動でマークを入れてください。
リンクの下線を消したい
追加CSSに、下記をコピペしてください。
.entry-content a{
text-decoration: none;
}
wordpressの無料テーマで、うまく表示されない人
追加CSSに入力した、「.entry-content a」で始まる部分。
「.entry-content」の部分を削除して、
「a」から始まるようにしてみてください。
マークのカスタム
.entry-content a[target="_blank"]:after {
font-family: 'Font Awesome 5 Free';
content: '\f35d';★1
font-size: 0.9em;★2
margin: 0px 3px;
font-weight: 900;★3
}
これを見ながら説明していきますね。
マークを変えたい。
★1の「f35d」の部分を、変えたいマークの名前に変更します。
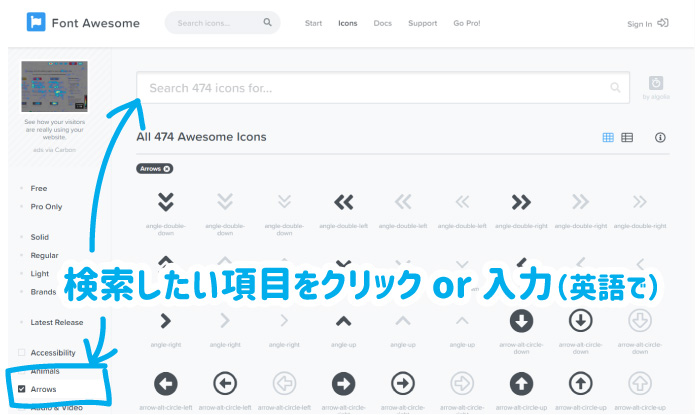
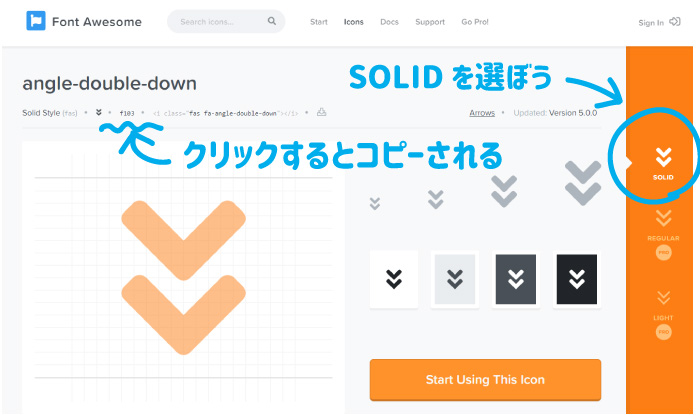
マークはここから探します。


青文字「クリックするとコピーされる」の所に書いてあるのが、マークの名前です。
最初で紹介したように手動で入れたい人は、名前の右にある
<i class=”〇〇〇〇〇〇”></i>をコピーして貼ればOKです。
右側オレンジ部分にSOLID、REGULAR、LIGHTとありますが、
ここを変更して使う時は★4の「font-weight 」も、次のように変更してください。
SOLID→ font-weight : 900;
REGULAR→ font-weight : 400;
LIGHT→ font-weight : 300;
サイズを変えたい
★2の「font-size: 0.9em;」の「0.9」を変更してください。
色を変えたい
★3の次の行に、
color: #好きな色の番号;
を追加してください。










 KUMANO(くまの)
KUMANO(くまの)